프로젝트 진행기간: 2024년 4월 5일 ~ 6월 28일
플래시게임 와플래시: "감옥탈출 리마스터"를 스크래치로 제작해 보았다.
스크래치에서 구현할 수 있는 기믹에 한계가 있고, 스테이지가 늘어날수록 오류들도 점점 많아져서 10stage정도에서 끝내기로 하였다.

원작의 감옥탈출에는 캐릭터를 고르는 설정도 들어있으나, 우리는 클릭을 하면 바로 게임이 시작되도록 하였다.
글씨 아이콘이 움직이는 등의 기믹은 구현하려고 하면 충분히 구현할 수 있었으나, 각 요소들을 이미지 스프라이트로 별도 구현해야 해서 그냥 "클릭하면 게임이 시작되도록"으로만 구현했다.
원본 리소스를 구할 수는 없어서, 위키에 있는 이미지들을 캡처해서 배경으로 넣어보았다.
리소스를 준비하는데만도 시간이 꽤 많이 걸렸다.

캡처한 이미지들은 배경이 있는 경우가 많기 때문에, 해당 이미지들을 이미지 스프라이트로 제작하기 위해 remove.bg사이트에서 배경을 제거하여 준비한다.

스크래치에는 장면기능이 없기 때문에(엔트리에서는 장면으로 구분할 수 있다)
스테이지가 늘어날수록 한 페이지에 코드가 계속 늘어나게된다.
그래서 [스테이지0 신호를 받았을 때,] [스테이지1 신호를 받았을 때,]와 같이 스테이지를 신호로 주어
각 이미지 스프라이트가 보이거나 숨기기 하도록 구현하였다.

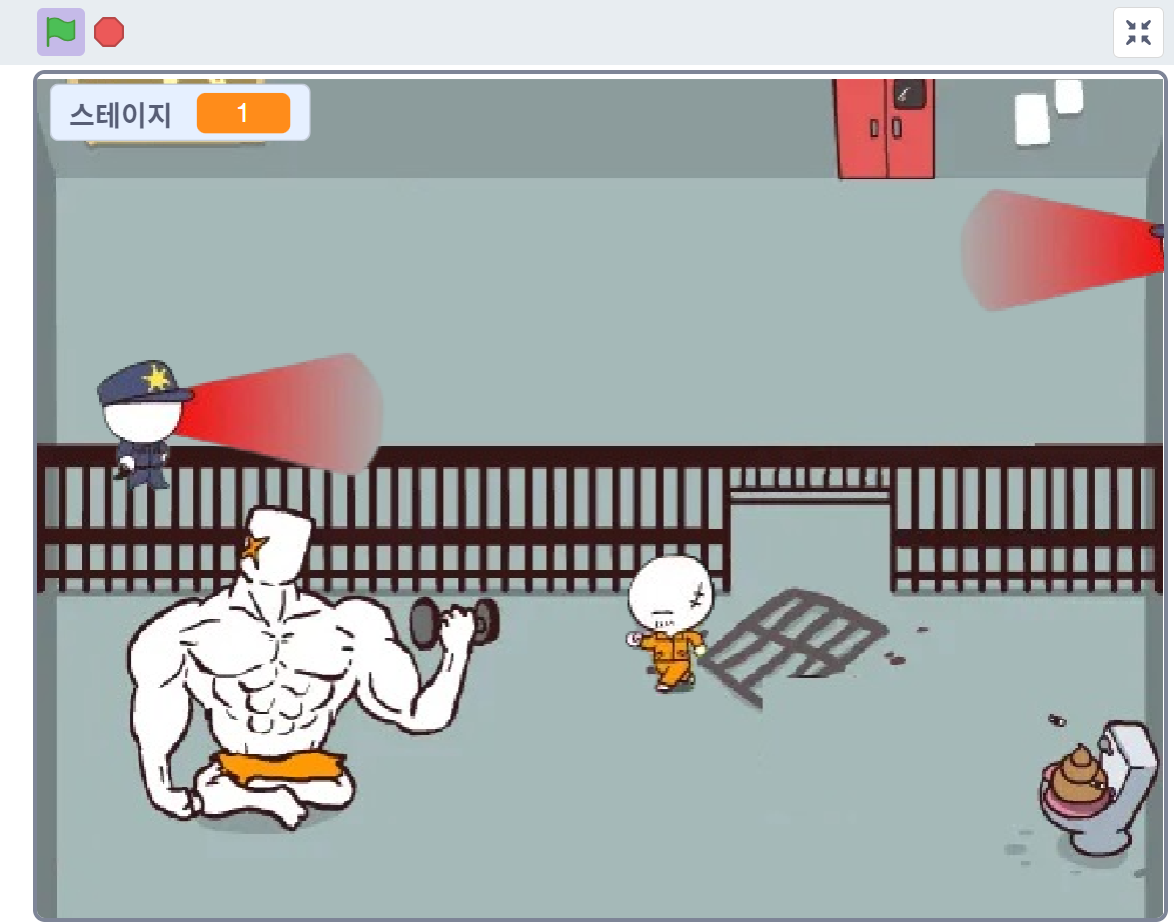
제일 기억에 남는 스테이지는 역시 첫 스테이지
간수의 시야가 빨간 부채꼴 모양의 시야로 보여지고, 해당 간수에게 닿으면 게임오버 선언이 된다.

간수는 스테이지가 시작되면, 자기 자신을 복제하고
복제된 간수는 맞은편에서 반대 방향을 향해 걸어온다. 서로 무한 반복하며 왔다갔다 하고,
죄수는 간수를 피해 빨간 문으로 빠져나가면 성공!
탈출 이벤트를 이미지 스프라이트로 하게 되면, 매 스테이지마다 따로 이미지스프라이트를 제작해야 하는 번거로움때문에
우리는 특정 좌표 예를 들어 X>200 보다 크고, y>200 이런 조건을 and로 주어서 특정 좌표로 이동하면 다음 스테이지로 넘어가도록 구현하였다. 덕분에 수많은 오류들도 함께 발생한 듯 하다.

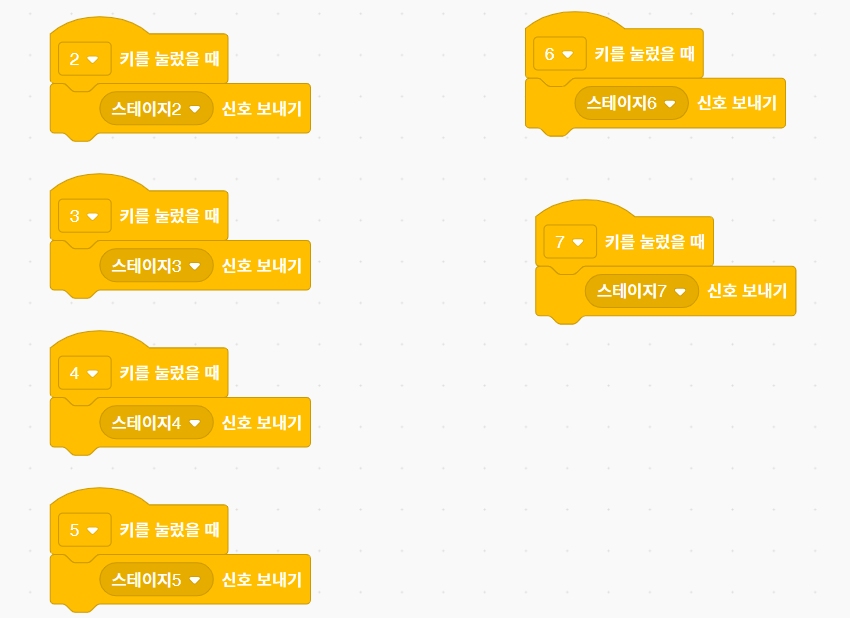
스테이지가 쌓일 수록, 한 스테이지 개발 후 결과 확인을 위해 순간이동을 할 필요가 생겼다. 그래서 개발에만 활용되는 스테이지 넘기기 기능을 추가하였다. 가령 0~9까지의 숫자 키를 입력하면 해당 스테이지로 이동한다.

3개월 정도 걸려서 10 스테이지 정도를 만들었는데, 매 스테이지를 구현할 때마다 최소 1~2시간씩 소요되었고,
시간대비 스크래치로 구현의 한계를 많이 느낀 미니 프로젝트 였다.
스크래치 코딩은 코딩은 쉽지만 결과물이 아쉽다. (물론, 엄청 공을 들이면 꽤 괜찮게 만들 수도 있지만... 그 에너지라면 스크래치 말고 다른 걸로 개발하는게 나을 듯...)
- 끝 -


Comment