프로젝트 진행기간: 2024년 7월 5일 ~ 2025년 1월 15일
앱인벤터로 만든 게임 어플 [던전 서바이버]
survival(살아남기 게임)
- 캐릭터 조이스틱 무빙 구현
- 맵 구현
- 적 등장, 적 무빙
- 충돌(데미지), 총알쏘기
- 점수(돈)
- 상점(아이템 구매)
- 오프닝/엔딩
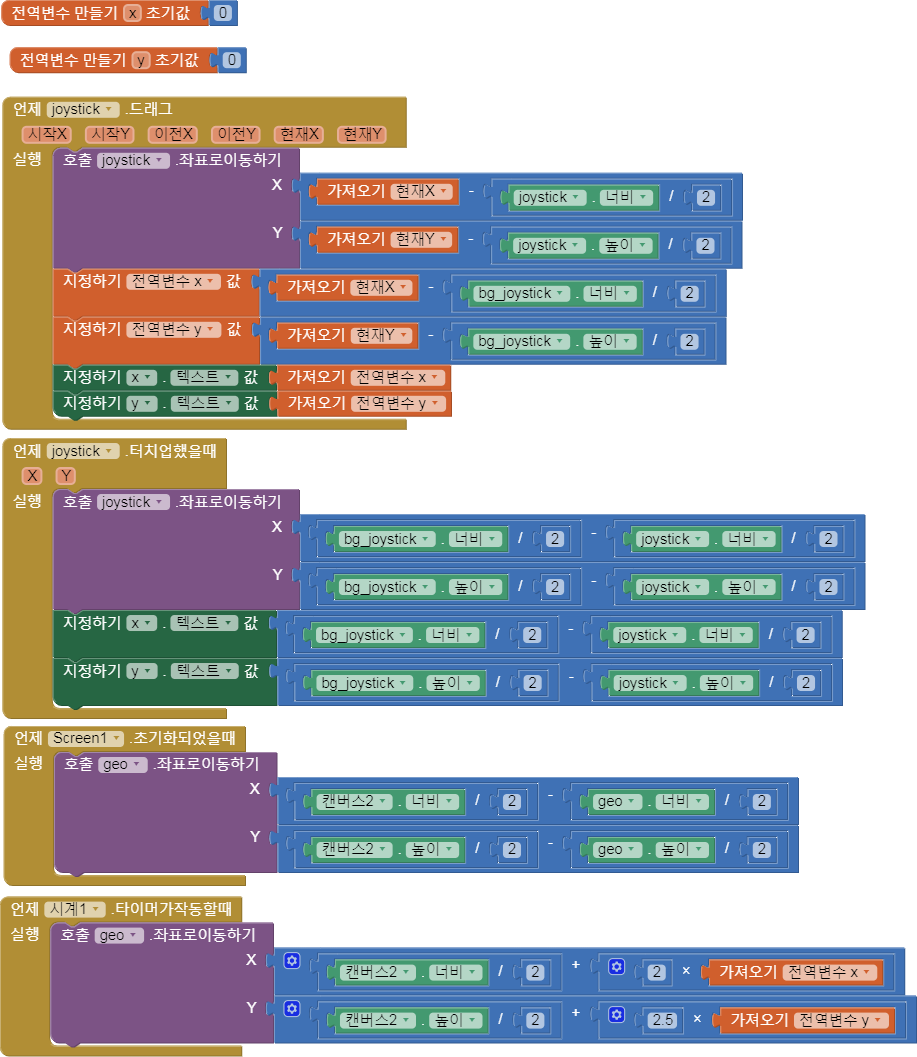
첫번째 [조그셔틀 구현하기]

캐릭터를 조그셔틀로 상하좌우 제어하는 기믹을 구현하려고 하였다.
이 아이디어의 핵심은,
검은 원(큰 원), 파란 원(작은 원) 두개의 원을 하나의 중심점으로 배치해 놓고,
검은 원은 고정, 파란 원은 유저가 터치 - 드래그하면, 해당 좌표 값을 전달하고, 터치업하는 순간 다시 중앙의 원래자리로 돌아가는 방식이다.
문제는, 조그셔틀에 전달 된 x, y좌표의 이동 정도를 캐릭터(여기서는 지오메트리대시 캐릭터가 사용되었다)에게 전달해서 x, y좌표의 움직임으로 전달하는 것이다.


두번째, 배경맵 제작하기
챗gpt, 제미나이, playground ai등 생성형 ai를 통해 배경을 제작하였다.


조그셔틀을 맵과 겹치게 하기에는 앱인벤터에서 구현 상의 어려움이 많았다. 맵을 가로로 전환하고 캐릭터 stat창과 조그셔틀 창을 별도로 배치하였다.
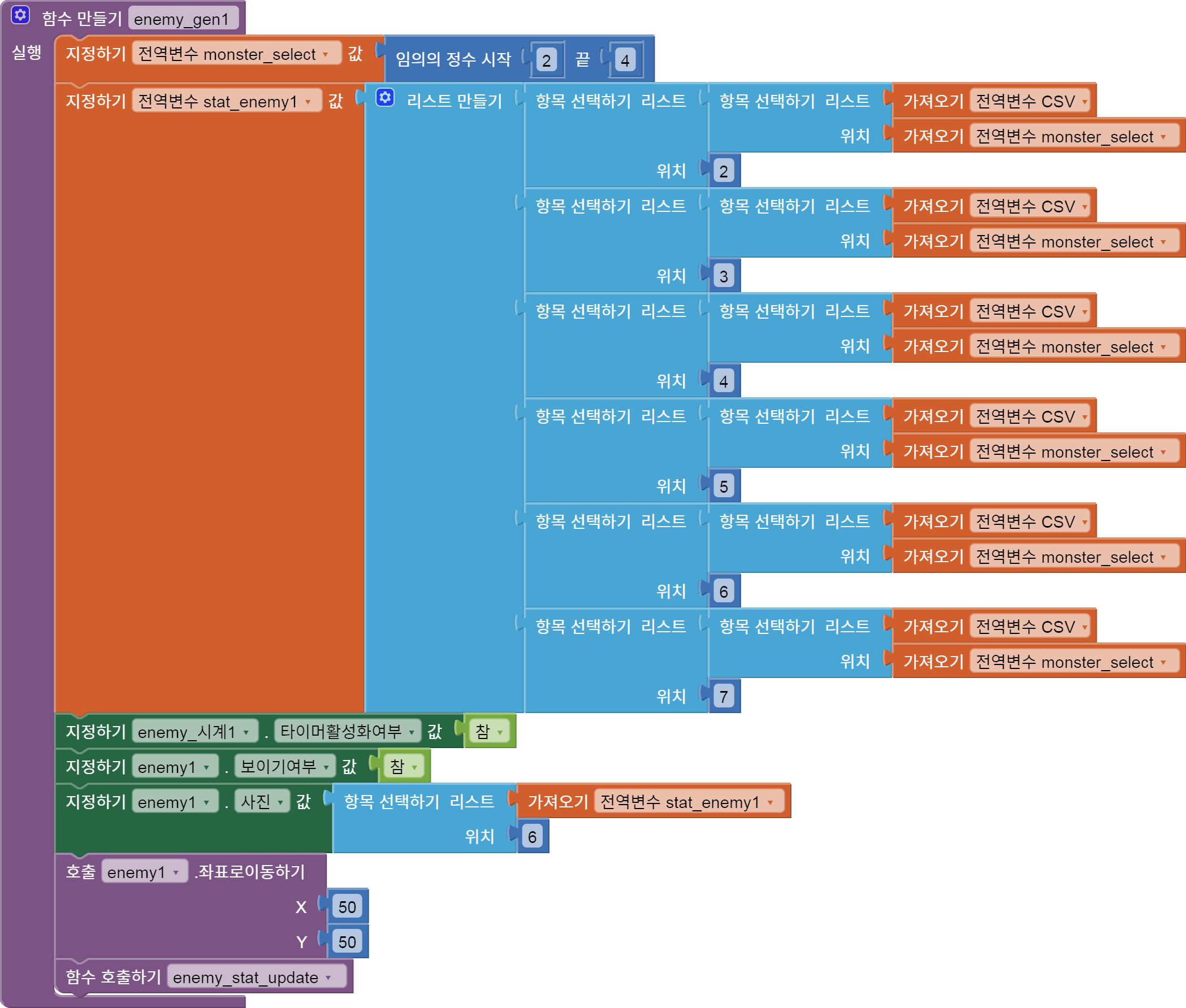
세번째, 적 등장 & 무빙 구현
적의 스탯 및 이미지를 챗gpt로 뽑아내었다.

스프레드 시트를 넣으면, 해당 범위 값을 가져와서 쓸 수 있다.





적 캐릭터의 스탯을 임의로 추가하거나 수정하기 쉽게 하기 위해, 구글시트의 값을 가져오도록 구현하였다. 그렇게 하면 구글시트만 수정하면 실시간으로 수정된 데이터가 인게임에 반영된다. 단, 인터넷이 연결되어 있다는 전제 하에
- 적 충돌
- 데미지 계산
- 무빙 등등 ... 몇 주에 걸쳐 하나씩 구현 했지만, 내용이 길어지므로 여기서는 생략한다.
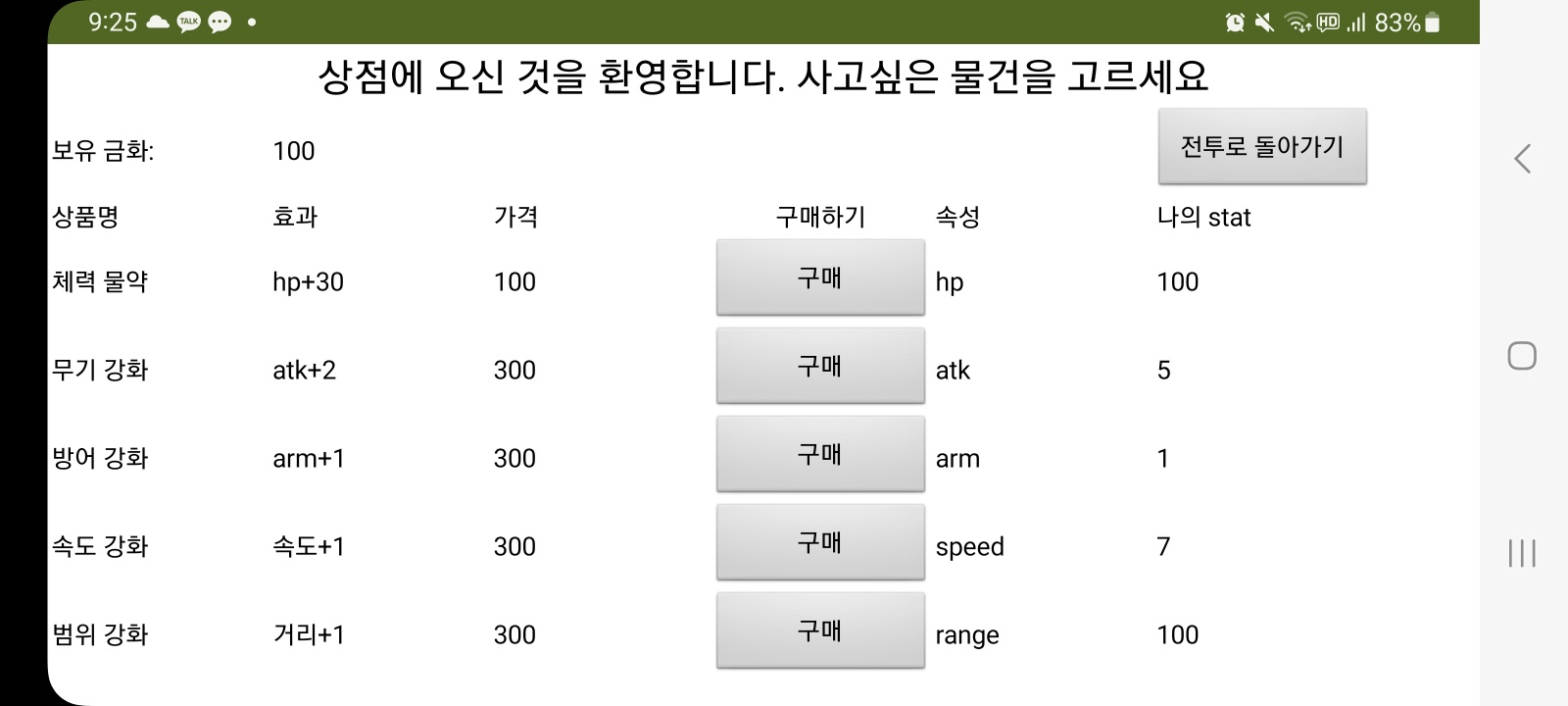
여섯째, 상점 구현
- 상점을 누르면 스크린2로 이동하고, GOLD값과 현재 STAT을 인자로 전달한다.
- 레이아웃과 버튼, 레이블을 어마어마하게 일일이 수동으로 배치하였다.


퀄리티를 높이기 위해서, 인터넷에서 무료로 제공되는 게임에셋 팩들을 찾아다녔다. 폰트도 중세 풍의 폰트로 바꿔주기로 한다.

버튼이미지는 마음에 드는게 없어서, GPT로 생성하였다. 배경제거는 덤. 여기저기 손이 많이 간다.
동전이미지는 돌아가도록 애니메이션을 구현하였는데, 자체적으로 애니메이션을 제공하는 기능이 없어, 타이머와 인덱싱으로 이미지를 바꿔주는 기능으로 구현하였다.
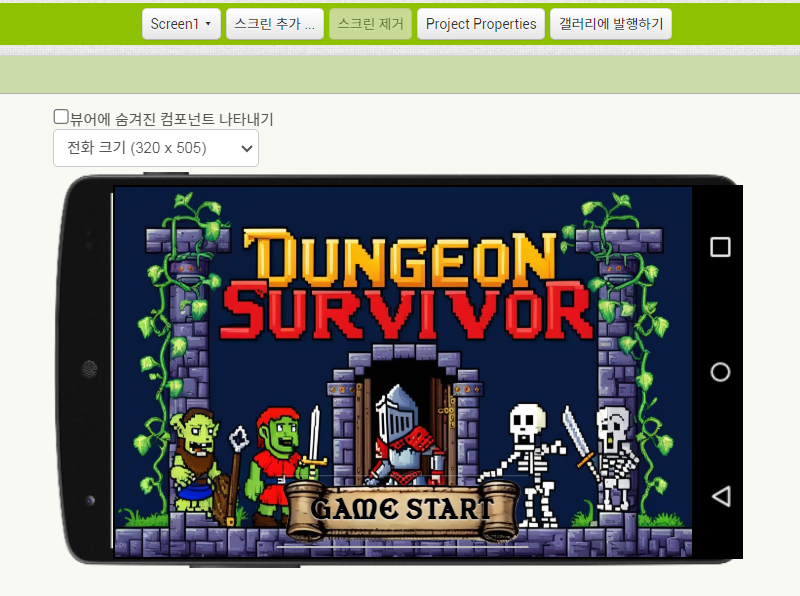
일곱째, 오프닝/엔딩
인트로 화면과 엔딩 화면을 생성형 AI로 구현하여 적용하고 프로젝트를 마무리 한다.
국가별 랭킹 기능을 구현하고 싶었지만, 이번 프로젝트에서는 여기까지만 하기로 한다.



'프로젝트 > 앱인벤터: 프로젝트' 카테고리의 다른 글
| [앱인벤터] 지하철 7호선 (2) (0) | 2025.02.20 |
|---|---|
| [앱인벤터] 지하철 7호선 (1) (0) | 2025.02.06 |
| [앱인벤터] 바이든 영단어 (0) | 2025.02.06 |


Comment